202401
INFO
不知道能不能等到新年到来
不幸与幸运,还在目前公司等待新年的到来 20240102
0102
- 937
- 我以为回南京或者连云港老家能够安心学习,大错特错,上海才是你好好学习的最佳地点和时间,心无旁骛,冲刺最后一个月
0103
938
看了掘金 N 多个年度总结,90%都是被裁/离职,感觉靠技术生存下去越来越难,要准备副业,很感谢目前所在的公司给予的良好工作环境和氛围,没有裁我,也没欠薪,十分感谢公司
带宽怎么计算?
响应时间里 TP50/TP90/TP99 分别代表什么?
TP50 - 50%的请求的响应时间低于这个值。也就是响应时间的中位数。
TP90 - 90%的请求的响应时间低于这个值。表示只有 10%的请求响应时间超过了这个值。
TP99 - 99%的请求的响应时间低于这个值。表示只有 1%的请求响应时间超过了这个值。
所以这三个指标从整体上反映了一个服务的响应时间分布情况。TP50 表示中位数,TP90 和 TP99 关注响应时间的尾部分布。一个服务的目标是使这三个指标的值都尽可能低,表示响应时间集中且尾部延迟较低。
0104
- 939,很感谢公司,养活了我这么近,快三年了,又是心存感激的一天
- leetcode 刷题进度不如意,需要加快进度,也不能一棵树吊死,每天刷不同类型的题目。看到一位大佬,每天上班一天能刷 10 道题,太厉害了,真心佩服
- Node.js 应用 RSS 内存是指啥? Resident Set Size,它表示程序运行时主要占用的物理内存大小,Node.js 应用占用内存大小过大可能表示有内存泄漏或其他问题。常见的原因包括: 1.全局变量或缓存未及时释放 2.闭包导致无法释放变量 3.事件监听器未及时移除 4.大对象频繁分配而不释放,通过以下方法分析和优化 Node.js 应用的 RSS 内存: 1.使用内存 profiler 工具分析内存使用情况,找到问题代码 2.避免全局变量污染,使用完即释放 3.使用流操作处理大文件,避免大对象分配
- jemalloc 是什么? jemalloc 是一种高效的内存分配器(memory allocator),主要用于优化程序的内存管理和性能。 jemalloc 的全称是 jvm malloc,它是 Facebook 开发的一个开源 C/C++库,后来被集成到了许多知名的开源项目中,如 FreeBSD、Firefox 和 Facebook 的 HHVM。
0105
- 940
- 继续积累面试题, 插入排序和搜索旋转排序数组
function insertSort(arr) {
for (let i = 1; i < arr.length; i++) {
let j = i;
while (j > 0 && arr[j - 1] > arr[j]) {
swap(arr, j - 1, j);
j--;
}
}
return arr;
}
function swap(arr, i, j) {
let temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
insertSort([222, 333, 1, 2, 3333, 4, 6, 77]);
// 输入:nums = [4,5,6,7,0,1,2], target = 0
// 输出:4
function trans(nums, target) {
let l = 0,
r = nums.length - 1;
while (l <= r) {
let mid = l + Math.floor((r - l) / 2);
if (nums[mid] == target) return mid;
// 左右分段
if (nums[l] <= nums[mid]) {
if (target >= nums[l] && target < nums[mid]) {
r = mid - 1;
} else {
l = mid + 1;
}
} else {
if (target > nums[mid] && target <= nums[r]) {
l = mid + 1;
} else {
r = mid - 1;
}
}
}
return -1;
}0106
- 941
- 继续积累面试题,天天写,其实也没啥用处,只是让自己大脑运转起来
/**
* 1.螺旋矩阵
* 2.岛屿数量
* 3.三数之和
* 4.接雨水
* 5.最长递增子序列
* 6.useRequest
*/
// 螺旋矩阵
// 入:matrix = [[1,2,3],[4,5,6],[7,8,9]]
// 输出:[1,2,3,6,9,8,7,4,5]
function matrix(nums) {
if (!nnums.length) return [];
// 上 右 下 左
let res = [];
let up = 0;
let down = nums.length - 1;
let left = 0;
let right = nums[0].length - 1;
while (true) {
// 往右
for (let i = left; i <= right; i++) {
res.push(nums[up][i]);
}
if (++up > down) break;
// 往下
for (let i = up; i <= down; i++) {
res.push(nums[i][right]);
}
if (--right < left) break;
// 往左
for (let i = right; i >= left; i--) {
res.push(nums[down][i]);
}
if (up > --down) break;
// 往上
for (let i = down; i >= up; i--) {
res.push(nums[i][left]);
}
if (right < ++left) break;
}
return res;
}
// 岛屿数量
// 给你一个由 '1'(陆地)和 '0'(水)组成的的二维网格,请你计算网格中岛屿的数量。
// 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成。
// 此外,你可以假设该网格的四条边均被水包围。
/**
* @param {character[][]} grid
* @return {number}
*/
var numIslands = function (grid) {
let isValid = (grid, r, c) => {
return grid.length > r && grid[0].length > c && r >= 0 && c >= 0;
};
let dfs = (grid, r, c) => {
if (!isValid(grid, r, c) || grid[r][c] != "1") return "0";
grid[r][c] = "2";
dfs(grid, r - 1, c);
dfs(grid, r + 1, c);
dfs(grid, r, c - 1);
dfs(grid, r, c + 1);
};
let count = 0;
for (let i = 0; i < grid.length; i++) {
for (let j = 0; j < grid[0].length; j++) {
if (grid[i][j] == "1") {
count = count + 1;
dfs(grid, i, j);
}
}
}
return count;
};0107
- 942
- 不同路径和最小路径总结
0108
- 943,倒计时 120 天
- 刷题俩个心路历程:1.不断塑造内心的强大 2.需要时不时的往后总结经验,沉淀一下。还有一点,不是为了面试而面试,需要有自己的思考和总结
- 内心有点迷乱,需要学的东西太多,同时还不专注,一天只要做好一件事就行
- Blob、File、ArrayBuffer、TypedArray、DataView 究竟应该如何应用
0109
- 944,倒计时 119 天,感谢公司养活我
- mysql 一点都不熟,要命了!
- 最长重复子数组/最长公共子序列/最长递增子序列/最长连续递增子序列,WTF
//egg 项目中的 sevices 和 controller
- app/controller/xx: 用于解析用户的输入,处理后返回相应的结果。控制器需要做的就是处理数据和响应请求返回数据
- app/service/xx: Service 就是在复杂业务场景下用于做业务逻辑封装的一个抽象层,我们换一种理解方式,Service 层就是用于数据库的查询,我们尽量将粒度细化,这样以便多个 Controller 共同调用同一个 Service。
- app/middleware/xx: 用于编写中间件,中间件的概念就是在路由配置里设置了中间件的路由,每次请求命中后,都要过一层中间件
0110
- 945
- Node 主流框架 Express Koa2 Egg 对比
- OSS: OSS(Object Storage Service)是阿里云提供的一种云存储服务。
OSS 的全称是 Object Storage Service,即对象存储服务。它是阿里云对外提供的海量,安全,低成本,高可靠的云存储服务。用户可以通过简单的 REST 接口,在任何时间、任何地点上传和下载数据,也可以通过 WEB 页面对数据进行管理。
- https 配置,腾讯云的域名+ssl 证书部署到阿里云 ESC 上
server {
#SSL 默认访问端口号为 443
listen 443 ssl;
#请填写绑定证书的域名
server_name www.bythewayer.com;
#请填写证书文件的相对路径或绝对路径
ssl_certificate bythewayer.com_bundle.crt;
#请填写私钥文件的相对路径或绝对路径
ssl_certificate_key bythewayer.com.key;
ssl_session_timeout 10m;
#ssl_session_cache shared:SSL:1m;
#ssl_ciphers HIGH:!aNULL:!MD5;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
root /www/web/next;
index index.html index.htm;
gzip on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明
gzip_comp_level 2;
# 进行压缩的文件类型。javascript有多种形式,后面的图片压缩不需要的可以自行删除
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 设置压缩所需要的缓冲区大小
gzip_buffers 4 16k;
try_files $uri $uri/ /index.html;
}
}0111
- 946
- 今天给自己揽了一个活,团队分享 SSR 降级,半个小时以内,时间还是比较充裕的,就讲讲这块的降级方案和策略是啥,好久没有做分享了,紧张激动,这两天抽空写一写 PPT
0112
947
来公司的第 N 次换位置,未来仍是一片迷茫,不知道是自己飘了还是咋的,内心总有一种不好的心态,不能脚踏实地,老是胡思乱想,不过有一点,很感谢公司收留我,虽然自己很迷茫,没了公司 我啥也不是
今天继续默写手写 js,三数之和和字符串相乘
// 字符串相乘
function multiply(a, b) {
let len = a.length + b.length;
let res = new Array(len).fill(0);
for (let i = 0; i < a.length; i++) {
for (let j = 0; j < b.length; j++) {
let p1 = i + j;
let p2 = p1 + 1;
let sum = +a[i] * +b[j] + res[p2];
res[p2] = sum % 10;
res[p1] = Math.floor(sum / 10) + res[p1];
}
}
while (res[0] == 0) {
res.shift();
}
return res.join("");
}
multiply("11", "11");
// 三数之和
function treeSum() {}0113
- 948
- 不能停止前进的脚步,周末是加油的最佳时机,不负时光
- 记账系统练练手
0114
- 949,上海洗牙真贵,花费 800 大洋,下次不洗了,太贵了
0115
- 950,又是颓废的一天,不能这样堕落下去
- 在命令行中可以通过打印 process.env 来查看所有环境变量:
node -e 'console.log(process.env)'- flex:1 是什么意思?
Details
flex:1 代表一个弹性布局属性,它包含 flex-grow, flex-shrink 和 flex-basis 三个属性的缩写。
- flex-grow: 定义项目的放大比例,默认 0,即如果存在剩余空间也不放大
- flex-shrink:定义项目的收缩比例,默认 1,即如果空间不足,该项目将缩小
- flex-basis: 定义在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex:1 分别代表是 flex-grow:1;flex-shrink:1;flex-basis:0%; 它使项目既可以缩小,也可以放大。当空间不足时会缩小,当空间有剩余时会放大,放大比例为 1。 这样能让元素动态填充可用空间,是非常通用的弹性布局属性。
- OSI 七层网络模型?
Details
OSI(Open Systems Interconncection,开放系统互联)网络分层,从上到下依次是:
- 7.应用层(Application) // Http/ssl
- 6.表示层(Presentation)
- 5.会话层(Session)
- 4.传输层(Transport) // tcp/udp
- 3.网络层(Network) -- 路由器
- 2.数据链路层(Data Link) -- 交换机
- 1.物理层(Physical) -- 网卡、集线器(Hub)
0116
- 951,人不能一直躺平,需要做点实事,不管是手写 js 还是算法题,需要不断重复
- 杨辉三角形基础的 dp 也不会,脑子不好使
function generate(n) {
let dp = [];
for (let i = 0; i < n; i++) {
dp = new Array(i + 1).fill(1);
for (let j = 1; j < i; j++) {
dp[i][j] = dp[i - 1][j - 1] + dp[i - 1][j];
}
}
return dp;
}- 你的现状就是未来我的现状,引以为鉴
我还以为是我写的,弥补短板,自信心要有的
0117
- 952,又是感谢公司的一天
- 手写 js 代码,最长回文子串,真难默写,写完了就忘,WTF,好记性不如烂笔头
function longestPand(s) {
if (s.length < 2) return s;
let len = s.length;
let dp = new Array(len).fill().map(() => new Array(len).fill(false));
let maxLen = 1;
let begin = 0;
// 从下往上 从左到右
for (let i = len - 1; i >= 0; i--) {
for (let j = i; j < len; j++) {
if (s[j] == s[i]) {
if (j - i <= 1) {
dp[i][j] = true;
} else if (dp[i + 1][j - 1]) {
dp[i][j] = true;
}
}
if (dp[i][j] && j - i + 1 > maxLen) {
maxLen = j - i + 1;
begin = i;
}
}
}
return s.substring(begin, begin + maxLen);
}
longestPand("dcabac");0118
- 953,午睡真的太难了,动不动就被吵醒,得主动出击了
- 回文序列 leetcode 算法集合
0119
- 954,还有 20 天过年,974,在这里暗无天日,看不到光明和未来。每天都在挣扎,左边是排斥现在的工作,右边是出去不知道能否找到同样薪资的公司,每天都在两者徘徊。最主要的原因还是在工作上没有价值归属感,比上一份工作带来的归属感很低,so?未来在哪里?
我给出的方案就是: 工作之余,发挥自己的 passion,坚决不浪费时间,即使因业务裁员让自己有能力胜任下一份工作
- 分享的文章还没写完?写不下去了
- 箭头函数的 this 指向哪⾥?
箭头函数没有自己的 this,箭头函数会捕获其在创建时它所在的词法作用域(即外部函数或全局作用域)的 this 值。
0120
- 955,结婚的照片今天终于敲定了,洗几张给爸妈做纪念
- 老家今年开始续家谱了,买纸买笔
0121
- 956, 人活着到底意义是什么,搞不懂,搞不明白
0122
- 957,做最好的准备,做最坏的打算,说到底,一个是准备足够多的现金流,另一个就是要有与之对应的技术。
- 没有任何靠山,而且技术没有非常厉害,几乎没有晋升的可能性,有时也好,如果强制被裁,肯定先裁员我这种。是福不是祸,是祸躲不过
- 无服务器:server-less: 又称无服务器函数、无服务器计算 (例如 AWS Lambda)或云函数(例如 Google.Firebase Cloud Functions),多年来一直在云计算领域占据一席之地。虽然无服务器并不是真正的不需要(远程)底层服务器,但开发者已经不必管理服务器及其相关任务(例如基础设施按需扩展)。相反,用户只需要将单一功能部署为无服务器函数,其他所有运维工作均由云服务商承担。来自2023 年前端 Web 发展趋势
以下是根据本文中介绍的趋势,我们给出的一些可以为 2024 年做准备的建议:
尝试使用 Ark UI、Open Props 和 Shadcn UI 等新的样式解决方案并熟悉它们。
学习如何将 GitHub Copilot 等人工智能工具集成到日常开发工作流程中。
如果还没有,请开始学习 SSR/SSG 框架。可以考虑从 Astro 或 Next.js 开始。
探索使用 Xata 和 Supabase 等 BaaS 平台构建全栈应用程序。(第一次听说)
在你参与的每个项目中都使自己成为无障碍性的倡导者。
成为 VS Code 专家,学习可提高工作效率的插件。
开始学习 TypeScript。它很可能会在开发领域存在一段时间。
0123
- 958,正式超过第一家公司的任职时间,201407-201702 = 31 个月,喜马是 202106-202401,整个 2022/2023 年在喜马度过,很感谢公司收留我,苏宁 201711-202106=36+7 = 43 个月,明年这时候如果还在喜马就超过第三家公司呆的时间,一跃成为毕业至今呆的时间最长的公司。
0124
- 959
0125
- 960,为啥越忙越穷,为啥会这么穷,还不知道这种穷什么时候能截止
- 容易犯错 是人类与生俱来的弱点
- 越害怕发生的事情就越会发生,注意力越集中就越容易犯错
0126
- 961
- 查询当前端口号所在的进程,
lsof -i:7001 - 这两天心态有点失衡加上身体有点劳累,老是上火,稍微让自己休息下
- 今天下午报修了防盗门,声音小多了,突然感觉重生了,人能做的已经做到极致了,接下来就看自己的造化了
- k8s CPU limit 和 throttling 的迷思
0127/28
- 963,周六周日日常躺平
- 从来没有为一次分享做过这么长时间的准备,下一次,如果有下一次,记得不要往前冲,没有人在往前冲。
- 周四做完分享,晚上要开始把之前遗漏的算法题补充,年前完成 250 目标,时间还是来得及
0129
- 964
- 手写虚拟 dom
function render(node, parent) {
const mount = el ? (el) => parent.appendChild(el) : (el) => el;
if (typeof node == "string") {
return mount(document.createTextNode(node));
} else {
let vNode = mount(document.createElement(node.tag));
// props
Object.keys(node.props).forEach((key) => {
let val = node.props[key];
vNode.setAttribute(key, val);
});
// child
if (node.children && node.children.length) {
node.children.forEach((child) => {
document.appendChild(render(child, parent));
});
}
return vNode;
}
}Details
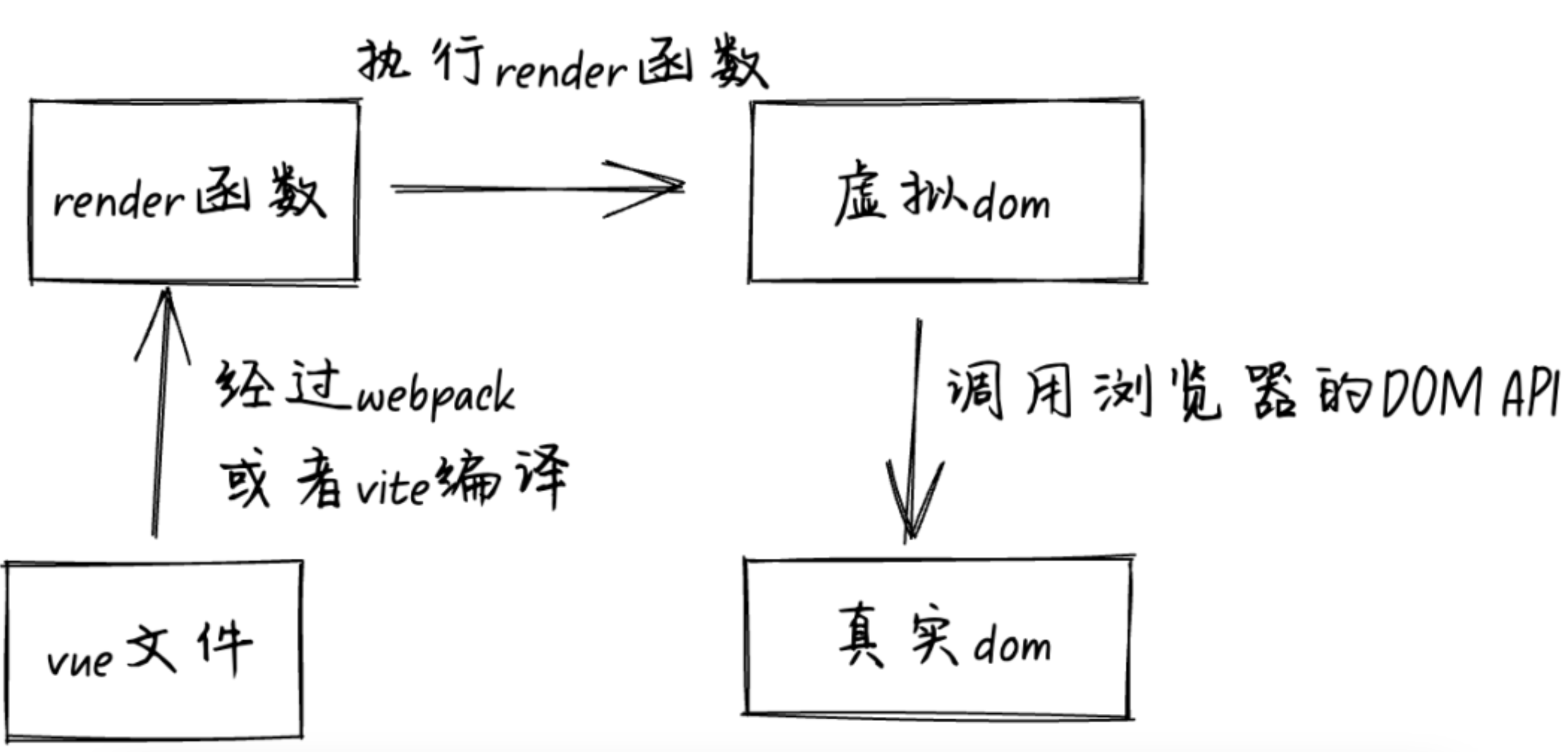
目前的 vue 是通过 webpack 或者 vite 等工具先将*.vue 文件编译成一个 js 文件,js 文件中主要的就是 render 函数。然后执行 render 函数生成虚拟 DOM,再调用浏览器的 DOM API 根据虚拟 DOM 生成真实 DOM 挂载到浏览器上。