202310
INFO
结完婚,即将步入人生的另一个阶段
20231007 是的
1001-1006
- 人心是看不清的,只有通过一些人和事才能看清,温暖的人也一定会继续温暖下去
- 吃过的亏会铭记一生,而有些遗憾也会铭记终生
- 当前最难也是最主要的任务就是,提前还完商贷
1007
- 来公司的第 850 天
- 身体慢慢恢复中
1008
- 还要再拼五年,也就是 36 岁左右就会回归正常
- 休息一下,回归正常,前端知识图卷需要构建起来
1009
要在 Linux 命令行中查看 Node.js 应用的环境变量,可以使用以下命令:
首先,找到正在运行的 Node.js 应用程序的进程 ID(PID)。可以使用 ps 命令来查找,例如:
ps aux | grep node 这将列出所有包含 "node" 字符串的进程,找到你的 Node.js 应用程序并记录其 PID。
一旦你有了 Node.js 应用程序的 PID,你可以使用 cat 命令和/proc 文件系统来查看其环境变量。假设你的 PID 是 12345(请用实际的 PID 替换),可以运行:
cat /proc/12345/environ 这将打印出 Node.js 应用程序的环境变量,每个变量之间用 NULL 字符分隔。
请注意,这种方法显示的环境变量可能会包括许多系统级变量,所以你可能需要查找特定于你的 Node.js 应用程序的变量。如果你只想查看特定的环境变量,你可以使用 grep 命令来过滤输出,例如:
cat /proc/12345/environ | tr '\0' '\n' | grep NODE_ENV 这将只显示名为 NODE_ENV 的环境变量及其值。
1010
- 白屏率 秒开率怎么定义的?
白屏率(First Paint)是一个 Web 性能指标,用于衡量用户在访问网站或应用程序时首次看到页面内容的时间点。它通常表示用户打开页面后,浏览器首次在屏幕上渲染出可见的内容。白屏率是用户体验和性能优化的重要指标之一,因为它直接关系到用户对页面加载速度的感知。
通过站内白屏检测,检测时长超过过 5s 的比例,代表页面打开发生白屏的几率,越低越好
"秒开率" 是一个衡量网站或应用程序性能的指标,它表示用户访问网站或打开应用后,页面或应用能够在多快的时间内展示完整的内容或达到可操作的状态。秒开率通常被定义为用户在访问页面或应用后,能够在几秒内获得有用信息或开始与页面或应用进行交互的比例。
通过站内白屏检测,检测时长不超过过 1s 的比例,代表多少用户可以在 1s 内打开页面,越高越好
异常率
上报异常数量/PV,代表异常出现的频率,越低越好
- 说说 tcp 三次挥手,为什么不能两次?
TCP 三次握手,其实就是建立一个 TCP 连接,客户端与服务器交互需要 3 个数据包。握手的主要作用就是为了确认双方的接收和发送能力是否正常,初始序列号,交换窗口大小等信息。不能只使用两次挥手的原因是因为 TCP 是全双工协议,即数据可以在两个方向上同时传输
第一次: SYN 客户端向服务器端发送一个 SYN 请求包,包含客户端使用的端口号和初始序列号 seq=x,并进入 SYN_SENT 状态,等待服务器的确认
第二次: SYN+ACK 服务器端收到客户端发送过来的 SYN 请求包后,知道客户端想要建立连接,需要向客户端发送一个 SYN+ACK 报文,包含确认号 ack=x+1 和服务器端的初始序列号 seq=y,此时服务器进入 SYN_RCVD 状态;
第三次: ACK 客户端收到服务器端返回的 SYN 请求包和 ACK 回应包后,需要向服务器端发送确认包(确认号 ack=y+1 和序号 seq=x+1 的 ACK 请求包),客户端进入 ESTABLISHED 状态。待服务器收到客户端发送的 ACK 包也会进入 ESTABLISHED 状态,完成三次握手。
- 讲讲 tcp 粘包
TCP 粘包问题指的是接收端无法准确地区分和处理接收到的 TCP 数据流,导致数据粘在一起或者拆分不正确。
这个问题通常发生在以下情况下:
1.发送数据速度快于接收方处理的速度:如果发送方迅速发送多个小数据包,而接收方的处理速度较慢,那么这些数据包可能会在接收方缓冲区中合并成一个较大的数据块,导致粘包问题。
2.接收方不知道如何正确拆分数据:如果接收方没有明确的数据分隔符或消息长度信息,它可能无法正确地将接收到的数据拆分为原始消息。
为了解决 TCP 粘包问题,可以采取以下方法:
1.消息分隔符:在消息中包含特定的分隔符(如换行符 \n 或其他自定义字符),接收方可以使用这些分隔符来将数据拆分为独立的消息。
2.消息长度前缀:在消息前面添加一个表示消息长度的前缀,接收方可以首先读取长度前缀,然后根据长度来正确拆分消息。
3.使用固定长度的消息:确保所有消息都具有相同的固定长度,这样接收方就可以根据消息长度来准确地拆分它们。
4.使用高级协议:使用高级协议(如 HTTP)可以更容易地解决粘包问题,因为这些协议通常定义了消息的格式和分隔方法。
5.调整缓冲区大小:可以尝试调整接收方的缓冲区大小以减少粘包问题。较小的缓冲区可能更容易引发粘包,而较大的缓冲区可以减少这种问题。
解决 TCP 粘包问题需要根据具体情况选择合适的方法,并在通信双方保持一致的处理方式。这有助于确保数据能够准确地拆分和处理,避免数据粘包和解析错误。
浏览器的核心线程和核心进程有哪些 1.主进程(负责协调、主控,只有一个) 负责浏览器界面显示,与用户交互。如前进,后退等负责各个页面的管理,创建和销毁其他进程将 Renderer 进程得到的内存中的 Bitmap,绘制到用户界面上网络资源的管理,下载等
2.渲染进程(又称浏览器内核, Renderer 进程,内部是多线程的) 默认每个 Tab 页面一个进程,互不影响。主要作用为页面渲染,脚本执行,事件处理等
3.GPU 进程最多一个,用于 3D 绘制等
4.第三方插件进程
核心进程有哪些线程?
1.GUI 渲染线程
2.定时触发器线程
3.异步 http 请求线程
4.JS 引擎线程:1.JS 内核,负责处理 Javascript 脚本程序。(例如 V8 引擎) 2.JS 引擎线程负责解析 Javascript 脚本,运行代码。 3.JS 引擎一直等待着任务队列中任务的到来,然后加以处理,一个 Tab 页(renderer 进程)中无论什么时候都只有一个 JS 线程在运行 JS 程序
1011
- 854
- 与其坐以待毙,不如自己主动出击,变被动为主动,进可攻,退可守,一切都刚刚好是最幸福的
- 做好打仗的准备,感觉年底会有大的动荡
- e.currentTarget 与 e.target 有何区别?
target: 代表的是触发事件的元素
currentTarget: 代表的是绑定事件的元素
事件委托指当有大量子元素触发事件时,将事件监听器绑定在父元素进行监听,此时数百个事件监听器变为了一个监听器,提升了网页性能。
另外,React 把所有事件委托在 Root Element,用以提升性能。
- Nextjs 中如何把 cookie 从客户端传递给服务端,或者把 cookie 从 node 端传递给客户端?
1012/1013
856
连续上 7 天班 身体吃不消,休息完之后可能是最后一次准备 interview,提前做好各种准备
虽然很喜欢现在的生活,也很满足,但是人无远虑,必有近忧
TS 中的 26 个英文字母作为 Key 如何定义
1014/15/16
1017
- 860 听到另一个同事要离职,感觉不舒服,同时又很强的压迫感和紧张感,为啥大龄程序员这么惨?没有下家了,要失业了,好惨
- 手写题
Promise.finally如何实现
class Promise {
constructor(exe) {
this.val = null
this.cbs = []
const resolve = (val) => {
setTimeout(() => {
this.val = val
this.cbs.forEach((cb) => cb(val))
})
}
exe()
}
then(onResolved, onrejected) {
return new Promise((resolve) => {
this.cbs.push(() => {
const res = onResolved(this.val)
if (res instanceof Promise) {
res.then(resolve)
} else {
resolve(res)
}
})
})
})
finally(cb) {
return this.then(
(val) => {
return Promise.resolve(cb()).then(() => val);
},
(err) => {
return Promise.resolve(cb()).then(() => throw err);
}
);
}
}- 手写 js 有序数组原地去重
var list = [1, 2, 2, 33, 44, 44, 55]
function redup(arr) {
return arr.filter((item, i) => arr.indexOf(item) === i)
}
function unique(arr) {
// return [...new Set(arr)];
return Array.from(new Set(arr))
}
function unique2(arr) {
const m = new Map()
const res = []
for (let i = 0; i < arr.length; i++) {
if (!m.has(arr[i])) {
res.push(arr[i])
m.set(arr[i], true)
}
}
return res
}
// redup(list);
dup(list)1018
- 公司开始进行人才盘点,会不会是 cy 的兆头?
- 看了知乎的文章: 妻子生命倒计时,心如刀绞 - 闪闪爱过这世界的文章 - 知乎
我建议路过,看到这里的各位,不要吝啬,一定要买一份补充医疗险和一份重症险。我可能是一朝被蛇咬。
1019
- 年轻人 50%的人存款不到 10 万?

工资低,常年不涨,房贷/房租/生活支出太高
- 保险的事宜还需要继续了解?重疾险和医疗补充险
1020
还是想基于 nodejs 实现一个记账本,顺便学习前端 nodejs 和 db 之间的联系。犹豫要不要学一下Node + React 实战:从 0 到 1 实现记账本
Nestjs 基本全忘记了,需要重拾!!!
• controller - 控制器,用于处理前端发起的各类请求
• service - 服务类,用于处理与数据库交互逻辑
• dto - DTO(Data Transfer Object)可以用于验证输入数据、限制传输的字段或格式。
• entities - 实体类,用于描述对象相关的属性信息
• module - 模块,用于注册所有的服务类、控制器类1021/1022
- 意外险基本就定在了大护甲家庭版或者个人版?
- 手写还不是很熟练,需要反复操练,早做打算
1023/1024
- 祝自己节日快乐,买了很多小册子,得看起来,不能白白浪费钱
1025
- 远离舒适区,继续背书
- 默写 virtual dom
var vnode = {
tag: "div",
attrs: {
name: "cpp",
},
children: [
{
tag: "span",
attrs: {},
children: [],
},
],
}
function render(vnode, parent) {
var mount = parent ? (el) => parent.appendChild(el) : (el) => el
if (typeof vnode === "string") {
return mount(document.createTextNode(vnode))
} else {
var dom = mount(document.createElement(vnode.type))
// 设置属性
var attrs = vnode.attrs
if (attrs) {
Object.keys(attrs).forEach((key) => {
var val = attrs[key]
dom.setAttribute(key, val)
})
}
// 设置子节点
vnode.children.forEach((child) => {
dom.appendChild(render(child, parent))
})
return dom
}
}
render(vnode, document.getElementById("app"))- github 提交不上?ssh 报错,三步操作下即可:
ssh-agent
// Permission denied (publickey). fatal: Could not read from remote repository.
// 三步操作下即可:
1.ssh-agent -s
2.ssh-add ~/.ssh/github // 添加github密钥到ssh代理中
3.ssh -T git@github.com // 验证 github这个密钥是否绑定成功
// 如果需要管理多个key需要添加config文件
// 第一个账户
Host gitlab.xmly.com # 自定义别名(用于克隆命令)
HostName gitlab.xmly.com # 实际域名
User git
IdentityFile ~/.ssh/xmly
IdentitiesOnly yes # 强制使用指定密钥
// 第二个 GitLab 账户
Host gitlab.qz.com
HostName gitlab.qz.com # 若为自建 GitLab 需修改
User git
IdentityFile ~/.ssh/qz
IdentitiesOnly yes
// 项目级别账户配置
# 进入账户1的项目目录
cd project1
git config user.name "Account1"
git config user.email "account1@email.com"
// 如何查看项目级别的git 配置
git config --local --list
git config --global --list1026
- web 全屏滚动的页面怎么写?
css 中的 scroll-snap-type/scroll-snap-align/scroll-snap-stop
- 吸附程度的可选关键字 scroll-snap-type
mandatory(强制的)关键字 字面意思,若滚动容器已经滚动了一段距离则必须吸附至下一个吸附位置。
proximity(接近)关键字 若滚动容器已经滚动了一段距离,会选择和当前位置更接近的吸附位置吸附
示范写法
scroll-snap-type: x mandatory;
// 表示元素会被强制对齐到水平滚动容器的边界,这意味着元素将始终精确对齐到容器的边缘,创建一种强制性的滚动效果
scroll-snap-type: y proximity;
// 表示元素会尽量对齐到垂直滚动容器的边界,这意味着元素将努力靠近容器的边缘,但不一定会强制精确对齐,而是寻求最接近的对齐方式
scroll-snap-type: both mandatory;
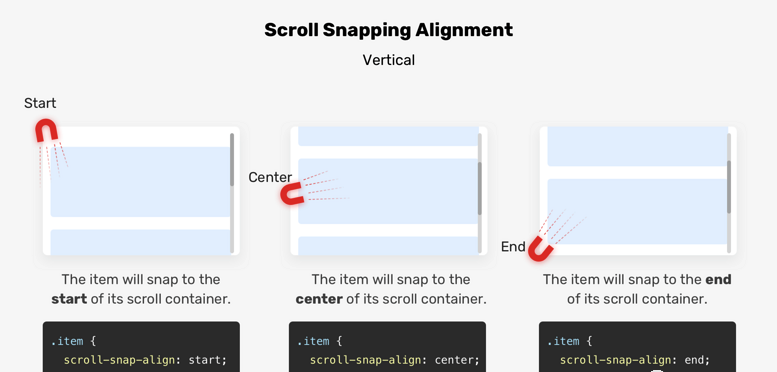
// 表示元素会被强制对齐垂直滚动容器的边界- scroll-snap-align 将盒子的吸附位置指定为其吸附区域(作为对齐对象)在其吸附容器的吸附口(作为对齐容器)中的对齐方式。其两值分别指定了在块向轴盒行向轴上的吸附对齐方式。若仅指定一值,则第二值默认为同一值

scroll-snap-align: start; // 吸附区域首对齐为此轴上的吸附位置
scroll-snap-align: end; // 吸附区域末对齐为此轴上的吸附位置
scroll-snap-align: center; // 吸附区域居中对齐为此轴上的吸附位置
当设置为俩值时scroll-snap-align: start end; // 第一值为块向,第二值为行向- scroll-snap-stop 定义滚动容器是否可“越过”吸附位置
scroll-snap-stop: normal; // 可“越过”吸附位置
scroll-snap-stop: always; // 必须吸附至此元素下一个吸附位置 防止用户在滚动时意外跳过一些重要的项1030
- 即将开启最艰难的一周,又是华为又是 oppo 的,没一个好处理的问题
1031
- 所在的公司即将发生大变故,对于我们这种最底层的小员工来说就只能做好应急准备,说不定哪天,业务整个被裁掉了,这个时候你就完蛋了!!昨天杰哥说有一个坏消息的时候,我其实是非常担心的,虽然坏消息还没有那么坏,但是我清楚的记得我心跳加速了,是的,我还没做好准备,我很害怕自己被踩,我还有很多债务需要偿还,我一旦被裁掉了,家里的天就塌了,所以在没有攒够足够的备用金之前,以及在没有做好的足够的准备前,我还是希望自己能平稳度过今年。
那么问题来了 ,我到底什么时候能做好准备,我要准备到什么时候,你需要花几天做好准备
年龄越接近 35,越感觉未来不属于我,如何让自己保值
